Assalamualaikum warahmatullahi wabarakatuh..
Kembali malam ini, saya akan memngupas masalah bahasa pemrograman Java. Kali ini yang akan saya bahas adalah tampilan komponen-komponen seperti JLabel, JTextField, dan lain-lain. Namun, yang akan dibahas bukan komponen biasa, yakni komponen yang telah mengalami modifikasi. Mau tahu lebih lengkapnya, mari kita bahas…
Kembali malam ini, saya akan memngupas masalah bahasa pemrograman Java. Kali ini yang akan saya bahas adalah tampilan komponen-komponen seperti JLabel, JTextField, dan lain-lain. Namun, yang akan dibahas bukan komponen biasa, yakni komponen yang telah mengalami modifikasi. Mau tahu lebih lengkapnya, mari kita bahas…
Sesuai judul yang diangkat, kali ini saya akan menjelaskan bagaimana cara membuat sebuah JPanel yang biasanya kosong (tidak bergambar) menjadi lebih kreatif dengan meletakkan sebuah gambar dalam JPanel tersebut. JPanel ini nantinya dapat berguna untuk memberi gambar background pada aplikasi yang kita bangun.
Kalau kalian bertanya mengapa kita membahas JPanel terlebih dahulu ? ini dikarenakan JPanel berguna sebagai tempat untuk menampung / meletakkan komponen-komponen lain yang sudah kita sebutkan diatas. Sehingga jika JPanel-nya sama dengan JPanel biasanya, maka komponen lain-lain yang sudah dimodifikasi akan terlihat membosankan karena background nya biasa-biasa saja.
Tanpa memperpanjang waktu, saya akan berikan kode singkat dalam pembuatan JPanel bergambar ini.
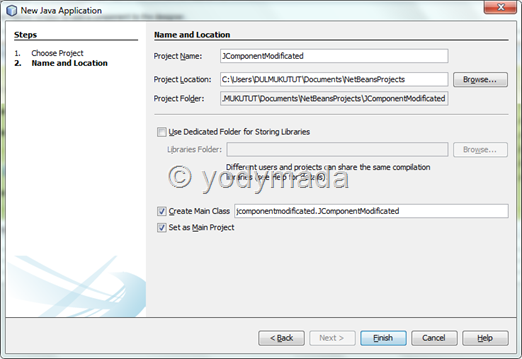
Pertama, buatlah sebuah Project melalui NetBeans seperti berikut (nama project bebas terserah kalian maunya apa), lalu finish…
Pertama, buatlah sebuah Project melalui NetBeans seperti berikut (nama project bebas terserah kalian maunya apa), lalu finish…
Setelah berhasil membuat project, akan tercipta sebuah main Class, tapi abaikan saja class tersebut. Sekarang kita buat sebuah JFrame untuk meletakkan JPanel hasil modifikasi ini. Cara membuat sebuah JFrame, klik KANAN nama package yang kita buat (gambar kardus), lalu pilih New, pilih JFrame. Isi nama JFrame nya (bebas terserah), lalu finish…
Setelah berhasil membuat JFrame, klik kanan lagi package tersebut, lalu pilih New, pilih lagi Java Class. Isi nama Class tersebut (bebas terserah), lalu finish…
Jangan lupa siapkan sebuah gambar yang akan dijadikan backgroud dari JPanel tersebut, letakkan gambar di dalam package yang ada.
Klik dua kali pada Class JPanelGambar tersebut untuk membuka halaman editor, lalu ketikkan kode berikut :
public class JPanelGambar extends JPanel{
private Image image;
public JPanelGambar() {
//menset transparansi background dengna menghilangkan opague
setOpaque(false);
//mengambil image pada posisi tertentu
image = new ImageIcon(getClass().getResource("/jcomponentmodificated/ICS.jpg")).getImage();
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
//melakukan penggambaran dengan memanfaatkan Graphics2D
Graphics2D gd = (Graphics2D) g.create();
//mengatur nilai transparansi gambar antara 0.0 - 1.0 Float
gd.setComposite(AlphaComposite.SrcOver.derive(1.0F));
//menggambar image
gd.drawImage(image, 0, 0, getWidth(), getHeight(), null);
//menutup Graphics2D
gd.dispose();
}
}
Setelah meletakkan kode diatas, COMPILE class tersebut dengan menekan tombol F9. Untuk meletakkan panel bergambar tersebut, buka Jframe yang sudah dibuat lalu tarik file class tersebut ke dalam JFrame tersebut sehingga tampil seperti berikut.
Terlihat kan perbedaan antara JPanel biasa (kanan) dengan JPanelGambar (kiri). Dengan menggunakan JPanelGambar tersebut, kita dapat membuat aplikasi dengan tampilan background yang lebih menarik. Hal ini akan menjadi semakin interaktif jika kita mempunyai bakat desain grafis sehingga bisa membuat Gambar yang enak dipandang dan tidak melelahkan mata pengguna yang akan menggunakan aplikasi kita nantinya.

Sekian dan terimakasih.
Semoga postingan ini bisa membantu teman-teman yang membutuhkan…






Post a Comment